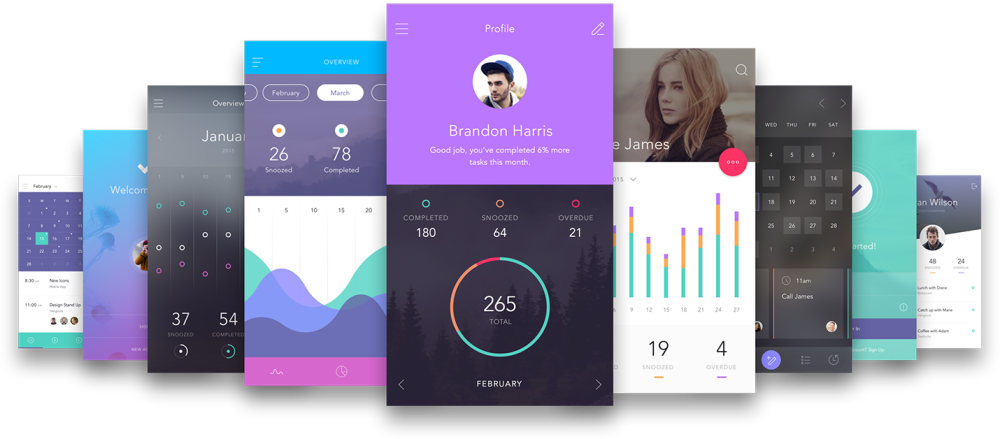
User Interface Design focuses on anticipating what users might need to do and ensuring that the interface has elements that are easy to access, understand, and use to facilitate those actions.
Keep it simple, Simple UI design means that anyone can have access to very sophisticated applications. When applications are well designed, there is no price for access. You may have to pay for the application, but you don’t have to spend time learning how to use it.

What is the difference of UX and UI? Well