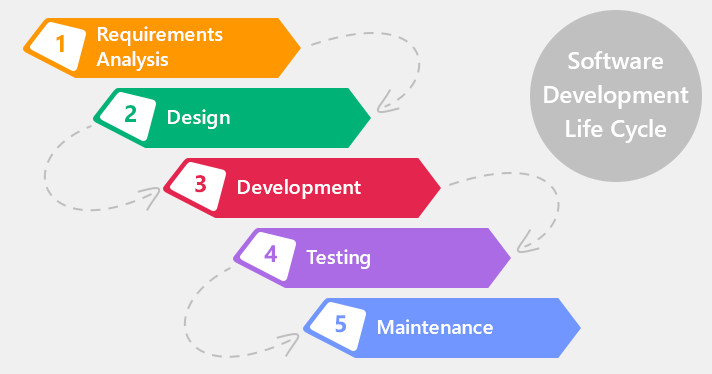
Analyze requirements
The requirement analysis is fundamental stage in SDLC. The information is used to plan the basic project approach and to conduct product in the technical areas. We are planning for the quality assurance requirements and found the risks associated with the project.
Design architecture
The product architecture is proposed and documented in a “Design Document Specification”. A design approach clearly defines all the architectural modules of the product along with its communication and data flow representation with the external and third party modules.
Development Phase
Integration and Implementation
Follow the coding guidelines defined by their organization and programming tools like compilers, interpreters, debuggers etc are used to generate the code.
Testing and documenting
Quality analysis
Testing only stage of the product where products defects are reported, tracked, fixed and retested.
Documentation:
How to use the program and how it was completed.
Deployment and Maintenance
–Deployment: Once the product is tested and ready to be deployed it is released formally in the appropriate market
–Maintenance: It’s done for the existing customer base.