--Originally published at Hermes's Blog
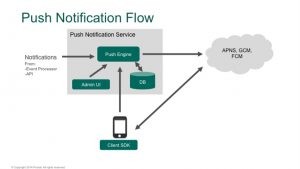
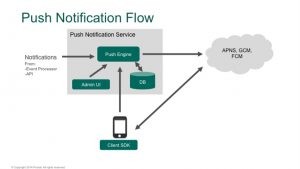
I helped marco to finish the Android app for the final presentation, these changes were UI changes, and there are push notifications, that was something more elaborated than I tought, I needed to obtain some keys in our firebase database to let our server comunicate with the gcm service (now it’s called fcm, firebase cloud messaging), then when the user signups or updates their profile, the android device sends a token that fcm generated for the device and we store it in neo4j, then when someone invites that user to a pool or asks them to pay his debt we send a push notification to his phone. Now, to receive push notifications, we needed to register a service in the android app that would listen for the messages, then depending on the messages we would create a different behaviour when the user clicks the notification, or one of its buttons. It was a pain in the ass.
This is the app. https://play.google.com/store/apps/details?id=com.cooper.cooper
I think it does not have the most recent code.